
Filter เป็นฟังก์ชั่นสำหรับกรองข้อมูล String หรือ กรองข้อมูลตามเงื่อนไขต่างๆตามที่ประยุกต์ ในบทความนี้จะขอยกตัวอย่างการใช้งานใน platform Vue.js, React.js, ja
1. ja
.jpg)
บรรทัด 3 เป็นการเทียบค่าโดยมีเงื่อนไข ค่าที่ป้อนเข้ามาต้องน้อยกว่าหรือเท่ากับ ค่าที่ถูกเก็บไว้ใน array เสร็จแล้วส่งค่ากลับคืน ( age >= document.getElementById('ageToCheck').value )
บรรทัด 6 เป็นส่งค่าที่ป้อนจาก user ให้ฟังก์ชั่น filter -> checkAdult
2. สำหรับ Vue.js
.jpg)
.jpg)
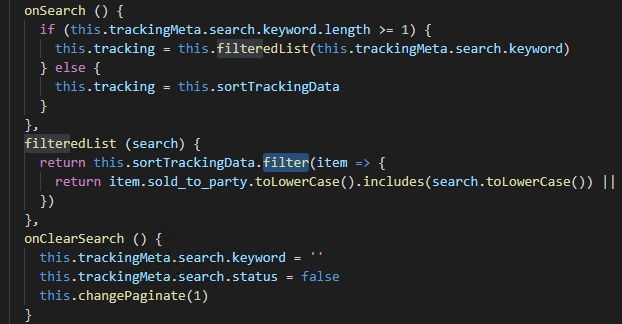
บรรทัด 3 เป็นการนำค่าจาก array มา filter โดยมีเงื่อนบรรทัด 4
บรรทัด 4 แปลงค่าในฟิลล์ sold_to_party ให้เป็นตัวเล็กทั้งหมดก่อน แล้วนำค่าที่ป้อนเข้ามาไป includes ในฟิลล์ sold_to_party แล้วคืนค่ากลับให้บรรทัดที่ 3
บรรทัดที่ 3 คืนค่ากลับให้ตามที่เรียกใช้งาน
3. สำหรับ React.js
.jpg)
บรรทัด 18 นำค่าจาก array มาทำการ filter ในฟิลล์ sold_to_party ถ้าพบก็ให้ทำการคืนค่ากลับไปเก็บในตัวแปร sortTracking
บรรทัด 26 นำค่าที่ถูกเก็บไว้มาแสดงผล
บทความที่ให้คุณเข้าใจการเขียนโค้ด เขียนโปรแกรม เกมหลายๆอย่างมากขึ้น